Darstellen des Mail-Status in der Betreffzeile
Nach dem ich gelesen hatte, das es Themes geben soll, die in dem kleinen Briefsymbol in der Betreffzeile darstellen können ob die Mail beantwortet oder weitergeleitet wurde, habe ich mich kurzer Hand auf die Suche nach den Parametern dafür gesucht.
Es hat auch nicht sehr lange gedauert, bis ich die entsprechende Stelle gefunden hatte.
Jetzt mußten nur noch ein paar Bildchen gemalt werden, denn im Modern-Theme sind die benötigten Bildchen nicht enthalten.
Wenn du die beschriebenen Änderungen per Hand durchführen willst, dann müssen diese in der userChrome.css im Profilverzeichnis durchgeführt werden. Andernfalls kannst du auch das von mir bereitgestellte XPI verwenden, welches die Änderungen in den Themes durchführt.
Damit in der Betreffzeile die neuen Icons erscheinen werden die folgenden Zeilen benötigt:
treechildren::-moz-tree-image(subjectCol, replied) {
list-style-image: url("message-mail-replied.gif") ! important;
}
treechildren::-moz-tree-image(subjectCol, forwarded) {
list-style-image: url("message-mail-forwarded.gif") ! important;
}
treechildren::-moz-tree-image(subjectCol, replied, forwarded) {
list-style-image: url("message-mail-re-fwd.gif") ! important;
}
Damit sich die Änderungen nicht auch auf News-Postings auswirken muß noch das folgende auch mit eingetragen werden:
treechildren::-moz-tree-image(news, subjectCol, replied) {
list-style-image: url("chrome://messenger/skin/icons/message-news.gif") ! important;
}
treechildren::-moz-tree-image(news, subjectCol, forwarded) {
list-style-image: url("chrome://messenger/skin/icons/message-news.gif") ! important;
}
treechildren::-moz-tree-image(news, subjectCol, replied, forwarded) {
list-style-image: url("chrome://messenger/skin/icons/message-news.gif") ! important;
}
Da es unterschiedliche Icons für Mails gibt, die offline oder nur online verfügbar sind, wäre es natürlich auch sinnvoll unterschiedliche Icons dafür zu verwenden.
Die erste Änderung betrifft alle Arten von Mails und Newspostings. Damit jetzt die Offline verfügbaren ein anderes Icon bekommen, muss in den Zeilen noch das Attribut 'offline' hinzugefügt werden.
Da es auch noch Mails mit Attachment gibt, kann man das ganze noch einmal wiederhohlen, diesmal mit dem Attribute 'attach'. Alle Änderungen können in dem txt-File nachgelesen werden.
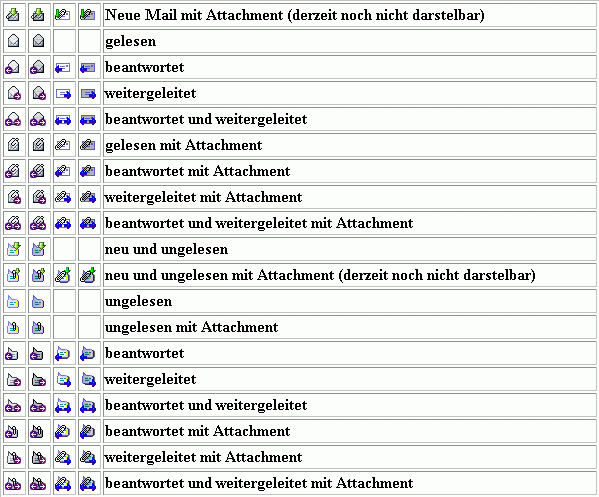
Und da es bei anderen Mail-Programmen üblich ist, auch den 'gelesen'-Status ins Icon zu übernehmen gibt es auch dafür jetzt die passenden Icons

Da ich es bei mir ein wenig abwechslungsreicher haben wollte, habe ich die Änderungen auch auf die Newsbeiträge ausgedeht. Dazu habe ich nicht die oben aufgeführten Einträge für News gemacht, sondern die folgenden.
Natürlich sollte man auch hier nicht die News mit Attachment vergessen.
treechildren::-moz-tree-image(news, subjectCol, replied) {
list-style-image: url("message-news-replied.gif") ! important;
}
treechildren::-moz-tree-image(news, subjectCol, forwarded) {
list-style-image: url("message-news-forwarded.gif") ! important;
}
treechildren::-moz-tree-image(news, subjectCol, replied, forwarded) {
list-style-image: url("message-news-forwarded.gif") ! important;
}
treechildren::-moz-tree-image(news, subjectCol, replied, offline) {
list-style-image: url("message-news-offl-replied.gif") ! important;
}
treechildren::-moz-tree-image(news, subjectCol, forwarded, offline) {
list-style-image: url("message-news-offl-forwarded.gif") ! important;
}
treechildren::-moz-tree-image(news, subjectCol, replied, forwarded, offline) {
list-style-image: url("message-news-offl-forwarded.gif") ! important;
}
Da mittlerweile in den aktuellen Seamonkeybuilds eine Attachmentspalte enthalten ist, gab es ein paar kleinere Anpassungen in der threadPane.css. Um trotz dieser Änderungen wieder die richtigen Bildchen zu sehen, folgt jetzt eine kurze Beschreibung der Änderungen und auch ein paar weitere txt-Dateien, die die Änderungen beinhalten.
Durch die Änderungen steht bei den Mails und News mit Attachment folgende Zeile in der originalen threadPane.css:
tree[noattachcol="true"] > treechildren::-moz-tree-image(subjectCol, attach) {
list-style-image: url("chrome://messenger/skin/icons/message-mail-attach.gif");
Dies bewirkt, dass wenn die Attachmentspalte nicht aktiviert ist das Attachment-Symbol in dem Icon in der Subjektspalte angezeigt wird. Ansonsten wird das gleiche Icon in der Subjektspalte angezeigt, wie bei Nachrichten ohne Attachment. Dafür wird das Attachment dann mit einer großen Klammer in der Attachmentspalte angezeigt. Um diesen Effekt jetzt auch mit den erweiterten Icons nutzen zu können, müssen die betreffenden Einträge mit dem Attribut "attach" um den folgenden Text erweitert werden.
tree[noattachcol="true"] >
Wegen diesen Änderungen habe ich jetzt hier einmal die Einträge für die userChrome.css bis Mozilla 1.7.x und die erweiterten Einträge für Seamonkey ab 1.0 abgelegt.
Jetzt fehlen nur noch die Bilder mit den neuen Symbolen, und die gibt es hier auch noch zum Download.
Die Bilder werden in das selbe Verzeichnis kopiert, in dem sich auch die userChrome.css befindet. Das komplette XPI lässt sich derzeit nur in den Programmordner von Seamonkey installieren. Ein Installerpaket für das Profil wird es vielleicht auch irgendwann mal geben.
Die hier aufgeführten Änderungen habe ich nur mit dem Modern-Theme getestet, ob es bei anderen Themes auch funktioniert, kann ich nicht garantieren.
Falls sich auf der Seite Fehler eingeschlichen haben, schickt mir bitte eine Mail.


